Как выгрузить маркет данные в S#.Designer?
Для того чтобы выгрузить маркет для тестирования торговой стратегии в программе Designer, необходимо следующее:
1.Загрузим программу.

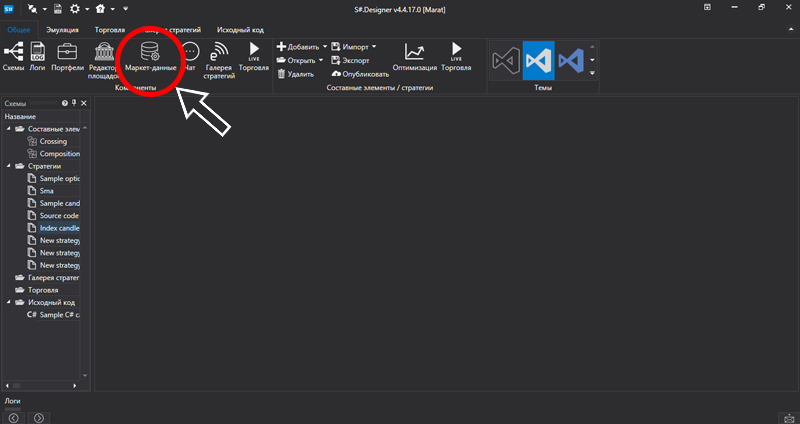
2. Выберем в верхнем меню раздел “Маркет данные” и нажмем на него.

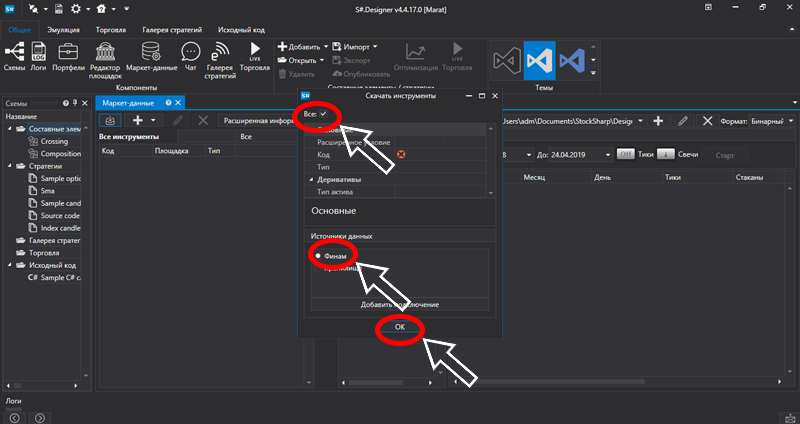
3. В появившемся окне, в панели инструменты, выберем кнопку “Скачать инструменты”, в появившемся меню поставим галочку в пункте “Все” и выберем хранилище. И нажмем кнопку “Ок” .

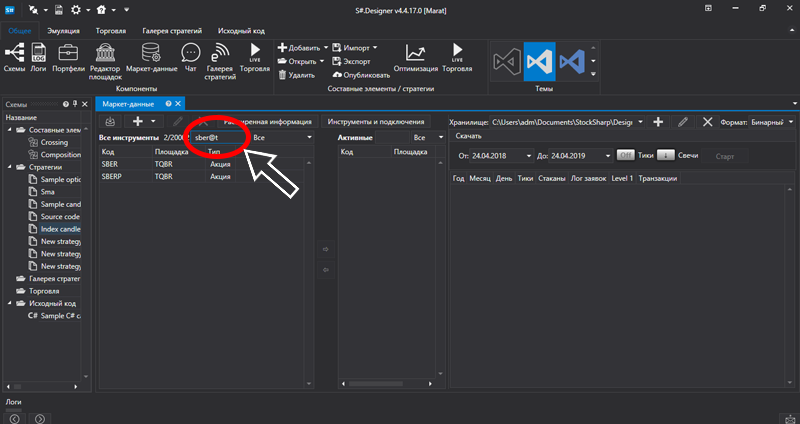
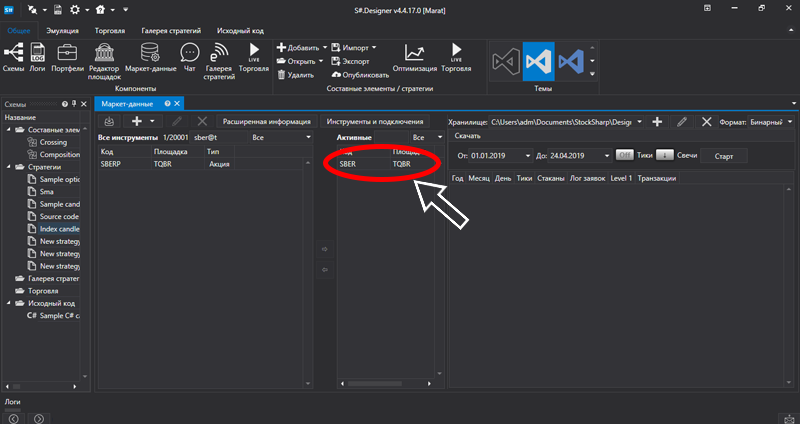
4. В списке загруженных инструментов выберем который нам необходим.


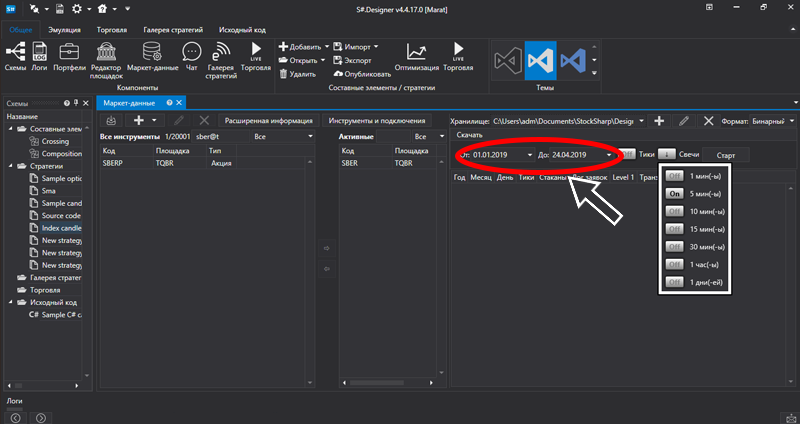
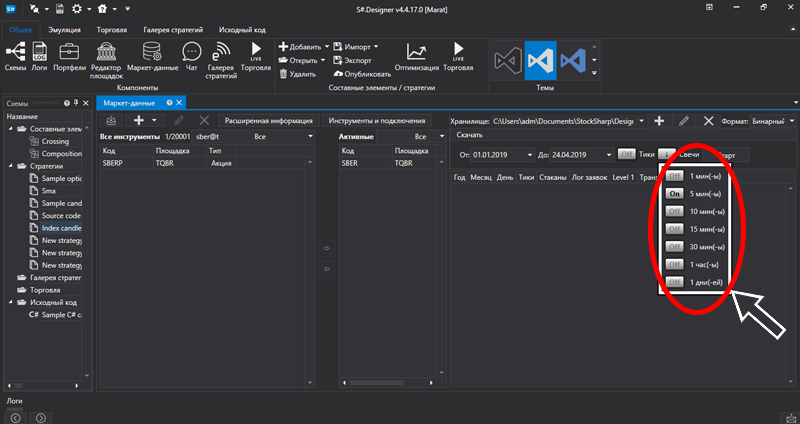
5. Выберем период за который нам необходимы маркет данные, и свечи которые нам необходимы.


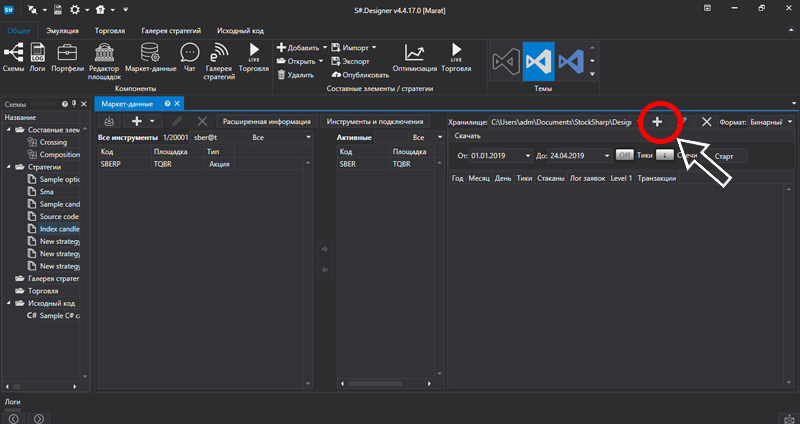
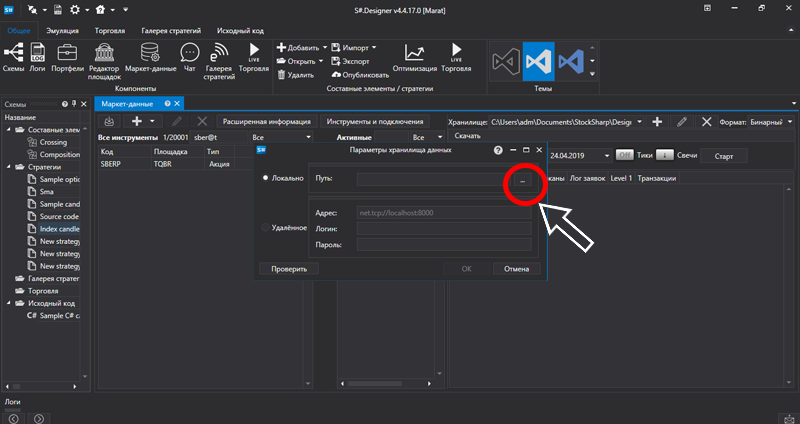
6. Выберем путь к хранилищу, где будут хранится наши маркет данные, для этого нажмем кнопку “+”.

7. В появившемся меню выберем полный путь хранения скачанных маркет данных.

8. Нажмем кнопку “Старт”
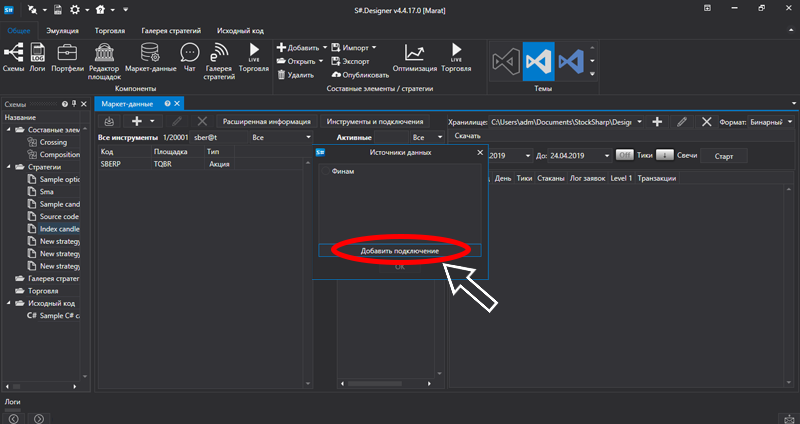
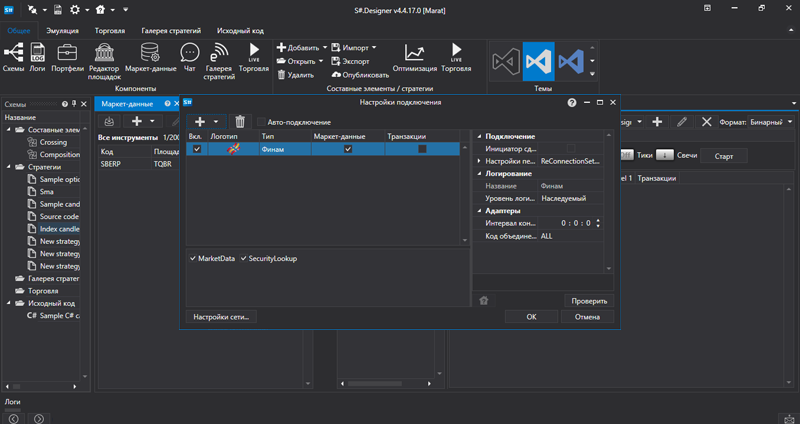
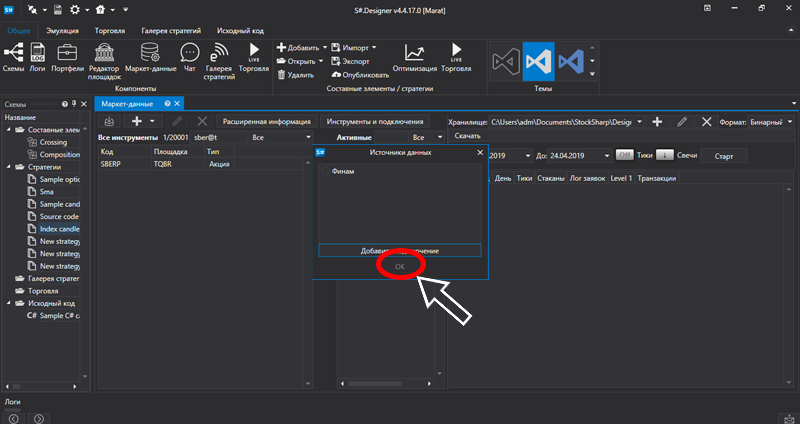
9. В появившемся окне выберем источник маркет данных.

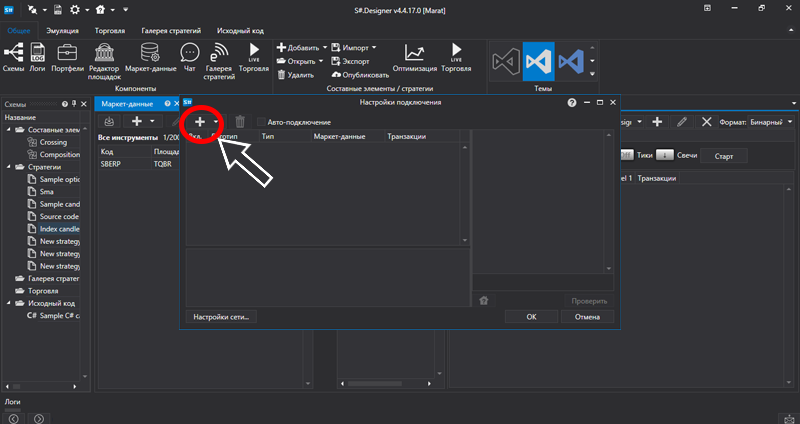
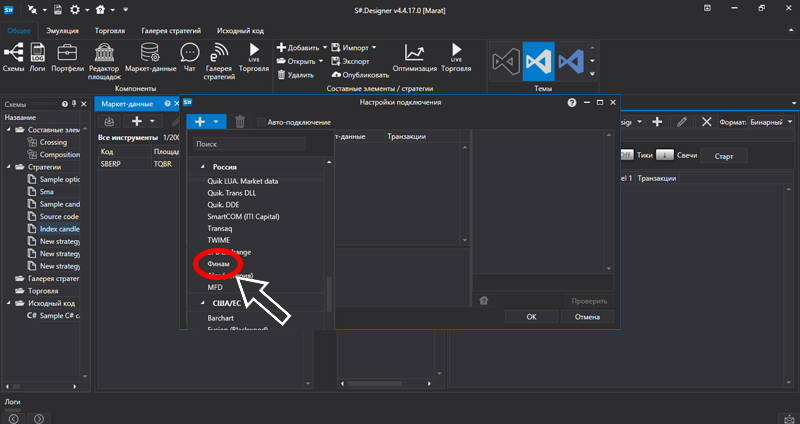
10. В появившемся окне нажмем на кнопку “+” и, из выпавшего списка, выбираем необходимый нам источник.



11. Нажмем кнопку “Ок”.

Маркет данные выгружены в ваше хранилище. Приятного пользования.