Support

|
Дата: 08.06.2019
Добрый день Вы можете использовать аннотации для этого: Кодvar annotation = new ChartAnnotation { Type = ChartAnnotationTypes.LineAnnotation };
Chart.AddElement(_areaComb, annotation);
var data = new ChartDrawData.AnnotationData
{
X1 = new DateTimeOffset(2015, 8, 03, 5, 0, 0, TimeSpan.FromHours(3)),
X2 = new DateTimeOffset(2015, 8, 03, 5, 30, 0, TimeSpan.FromHours(3)),
Y1 = 2098.5m,
Y2 = 2098.5m,
IsVisible = true,
IsEditable = false,
Stroke = Brushes.Red,
CoordinateMode = AnnotationCoordinateMode.Absolute,
};
var dd = new ChartDrawData();
dd.Add(annotation, data);
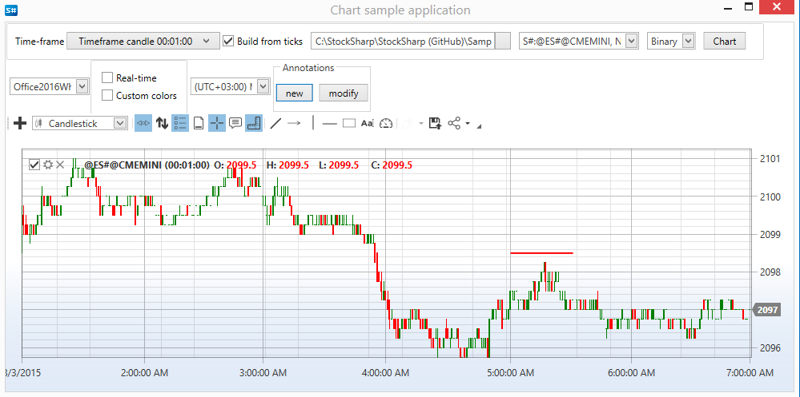
Chart.Draw(dd); На примере SampleChart это выглядит так: 
|
|
|
|
Спасибо:
|

|
|
|
|
|
Константин

|
Дата: 10.06.2019
Если _annotation объявить как поле типа ChartAnnotation один раз, добавить его на график Chart.AddElement(_areaComb, _annotation) и добавлять на него новые данные ChartDrawData.AnnotationData, то предыдущая линия стирается и начитает прорисовываться новая.
Можно ли как то рисовать не одну линию, а несколько?
Неужели для каждого стопа нужно добавлять новый элемент ChartAnnotation на график?
|
|
|
|
|
|
|
Константин

|
Дата: 16.06.2019
Если я правильно понимаю решения в настоящее время нет. Если да то у меня сопутствующий вопрос - Планируется ли реализация данного решения в будущем?
|
|
|
|
Спасибо:
|

|
|
|
|
|
Support

|
Дата: 16.06.2019
Добрый день
Да, пока только через создание новых элементов. Мы обсудим возможность введение единичного элемента графика.
|
|
|
|
Спасибо:
|

|
|
|
|
|
Константин

|
Дата: 28.08.2019
Добрый день. Не было ли принято решение по данному вопросу?
|
|
|
|
Спасибо:
|

|
|
|
|
|
Support

|
Дата: 01.09.2019
Здравствуйте. Пока на стадии рассмотрения. Как будут новости мы оповестим в данном топике.
|
|
|
|
Спасибо:
|

|
|
|
|
|
Koc

|
Дата: 02.12.2019
На самом деле это очень нужная опция. Так как без нее очень сложно разбираться где был выставлен и как подтягивался трейл стоп. Рисовать индикатором слегка деревянный способ.[suspicious]
|
|
|
|
Спасибо:
|

|
|
|
|
|
Константин

|
Дата: 07.09.2020
Судя по всему вопрос был отклонен. В связи с этим вопрос: Как рисовать стопы на истории? Если группировка данных происходит по времени Код
var chartData = new ChartDrawData();
var gr = chartData.Group(candle.OpenTime);
то следуя логике если я буду рисовать линию по 10 свечей так Код
if (_count < 10)
gr.Add(_indicatorElement, longValue);
else if (_count > 20) _count = 0;
то линия должна прерываться каждые 10 свечей. Вместо этого линия рисуется без разрывов, но пропуск 10 свечей учтен. Линия получается в два раза короче. Какой смысл в группировке по времени, если индикатор никаким образом не реагирует на это?
|
|
|
|
Спасибо:
|

|
|
|
|
|
Sprite

|
Дата: 07.09.2020
|
|
|
|

|
if (drawLine)
gr.Add(_indicatorElement, (double)longValue);
else
gr.Add(_indicatorElement, double.NaN);
Идея в том, что нужно хоть что-то рисовать, чтобы значения индикатора не пропускались и из-за этого следующие значения не съезжали влево по горизонтальной оси.
Еще момент - если вы так нарисуете линию только в одной свечке, а слева и справа значения будут double.NaN - то вы не увидите линию. Для этого можно использовать стиль линии Dots.
Собственно так в StockSharp рисуются фракталы.
К сожалению так нельзя делать со свечками, т.е. нельзя просто так взять и нарисовать индикатором одну свечку в нужном месте. Поясню: допустим у вас рисуются свечки на оси + рисуются другие свечки индикатором на этой же оси, но другим элементом ChartCandleElement. Так вот, пропуск вторых свечек приведет к тому, что как ни группируй свечки будут рисоваться одна за другой, без пропусков. И по сути вы правы - группировка по времени при таком использовании не работает. И еще момент - свечки нельзя рисовать в кастомном рендерере (унаследовав от BaseChartIndicatorPainter), почему так сделано - для меня загадка.
|
|
|
|
|
|
|
Константин

|
Дата: 07.09.2020
sprite if (drawLine)
gr.Add(_indicatorElement, double.NaN);
Вы пользуетесь сигнатурой этого метода? Быть может я что то делаю не так, но я не могу запихать double в метод так как его невозможно привести к типу IIndicatorValue.
|
|
|
|
Спасибо:
|

|
|
|
|